Schema Markup: What Is It and Why Do You Need It?

SEO and visibility on the web continues to be an uphill battle. Not only is there more competition, Google also continues to innovate and shake things up on us. As digital marketers, we need to use all of the tools available to us in order to compete. Schema markup, also known as structured data, is one of the most powerful ways to help Google and other search engines read and understand what your website is all about.
What is schema?
Schema markup is a code or "Microdata" that you place on your website to enhance the description for that page when it shows up in the search results (SERPS). It allows the top search engines, like Google, Bing, and Yahoo, to easily crawl and index your site content and understand what it's all about.
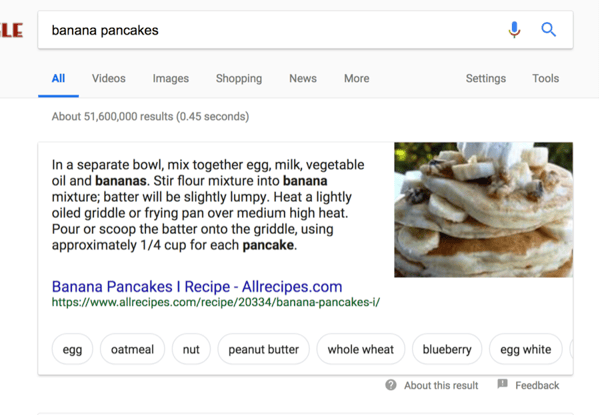
Schema really comes into play if you are trying to get in position zero, or as it’s more commonly know, rich snippets. You have probably seen a rich snippet when looking up a recipe online or searching for a "how to" list. A rich snippet looks like this:

Adding schema to a page that you want to be featured as a rich snippet isn’t a guarantee that you will get there, but it does put the odds in your favor. One thing to keep in mind, you have to already be ranking in the top ten positions in order to qualify for a rich snippet.
Why do you need it?
Schema allows Google's bots to easily crawl and understand your website content. Any help you can give Google will always be in your favor. Simply implementing schema on your website won't make you shoot up in rankings, but it puts you in a better position to be featured as a rich snippet at the very top of the page. In one study, it was found that less than one-third of Google searches include a rich snippet. This presents a huge opportunity for people to rank in position zero for most of the searches being done online just by having schema on their site.
Where do you typically see schema used?
You usually see schema used for recipes, blog posts (especially ordered and numbered lists), products, videos, and events. But you can use schema markup on any page of your website and for any business or organization. Here is a more definitive list from schema.org: http://schema.org/docs/full.html.
What does the schema code look like and how do you generate it?
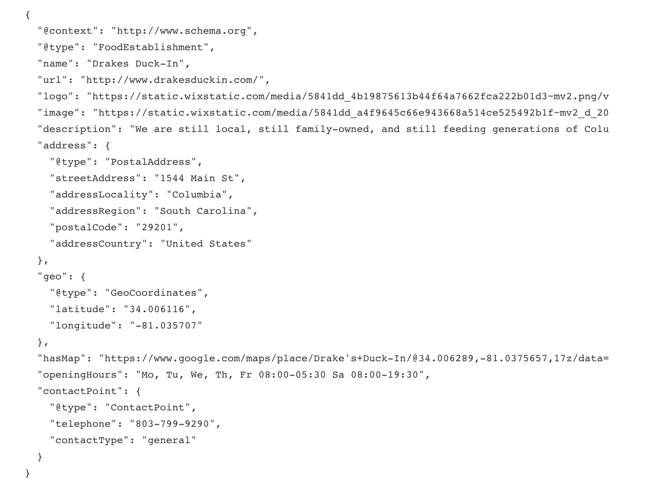
There are many tools you can use to generate schema markup code for your site. At AdVision we prefer using the JSON-LD generator by Hall Analysis, but you can use others such as Merkle, Google's Structured Data Markup Helper, and more. Here is an example of what the actual code looks like:

This example is showing schema for a local restaurant. Depending on the type of schema you are using, it will look slightly different.
How do you implement schema markup?
There are a couple of ways to implement the schema markup code. I prefer using Google Tag Manager (GTM) to implement so you don't have to go in and mess with any code on-site. But more seasoned developers might prefer to put the code snippet on the actual website page. Both ways work perfectly fine. Here are some helpful articles and videos that show how to implement either via GTM or directly on-site.
- Implementing through GTM - Article
- Implementing through GTM - Video
- Implementing on-site - Article
- Implementing on-site- Video
Conclusion
No matter what schema you use or how you implement it, it is very important to start making this a standard best practice for your, or a client's, website. Hopefully this simple breakdown has cleared up any confusion you may have had and will help you on your journey to a better optimized website! Need help in implementing schema on your site? Contact us!

June 5, 2018

